How To Put A Image As A Background In Inkscape

Introduction to Inkscape transparent background
In this article we are going to learn how to make transparent background in Inkscape. There are many reasons why y'all need to make background transparent. If you want to put the put a subject or logo for case on to some other image or you desire to employ information technology every bit a watermark. Or you might have taken the shot on a green screen groundwork which is jump to be replaced past the scene yous want to portray. And so even if the image is aforementioned and when you make the background transparent it has different effect on dissimilar backgrounds. Then, any the use case peradventure we volition start by removing background using multiple techniques in Inkscape.
Steps of Inkscape transparent background
Here are the following steps mention beneath
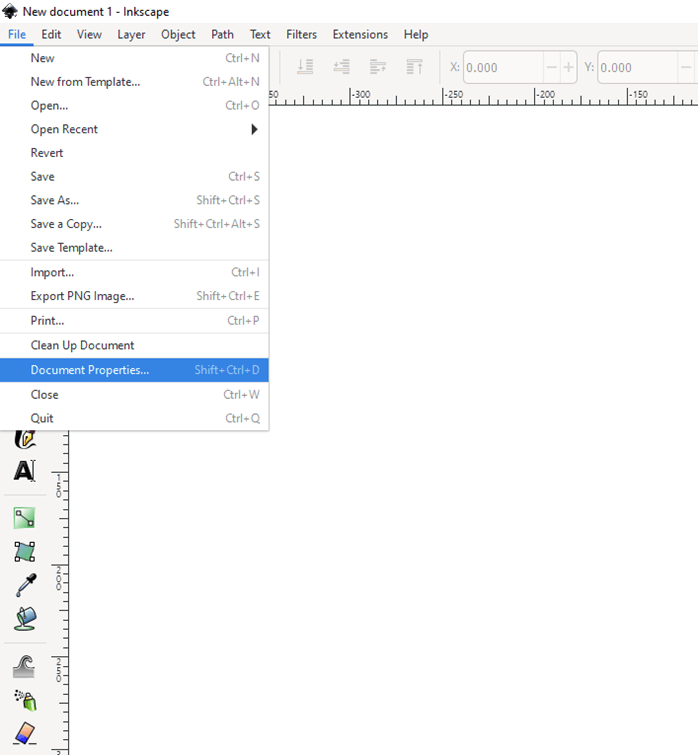
Step i: When y'all open the Inkscape awarding y'all will be greeted with a bare A4 folio. For our purposes we will first get to Certificate Backdrop from the file carte or yous tin printing Shift + Ctrl + D.

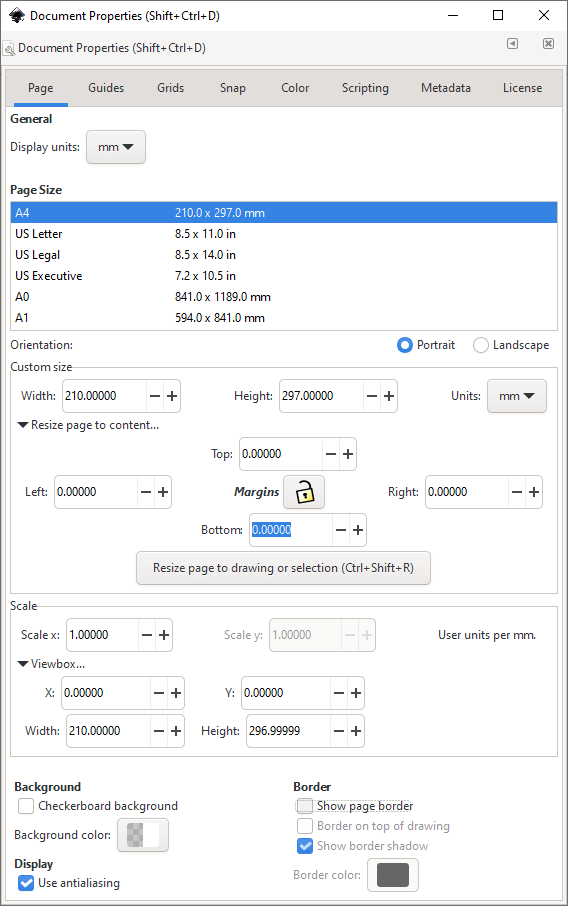
Stride 2: Hither untick show page borders which will remove the folio preview shown and keep other options to the default values.

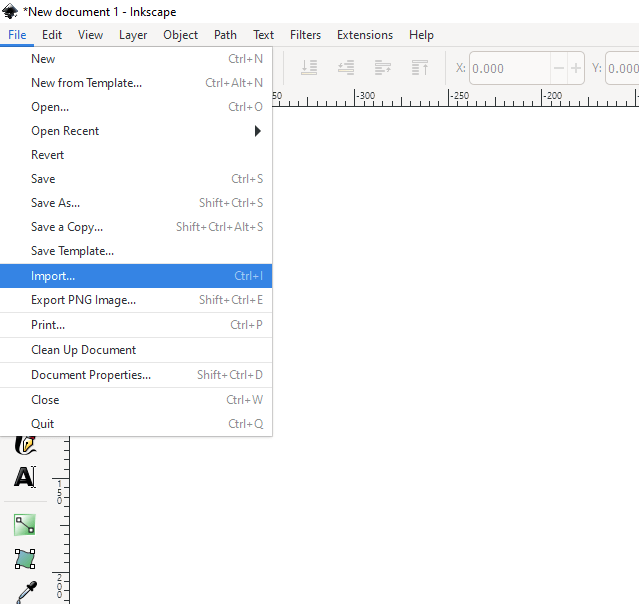
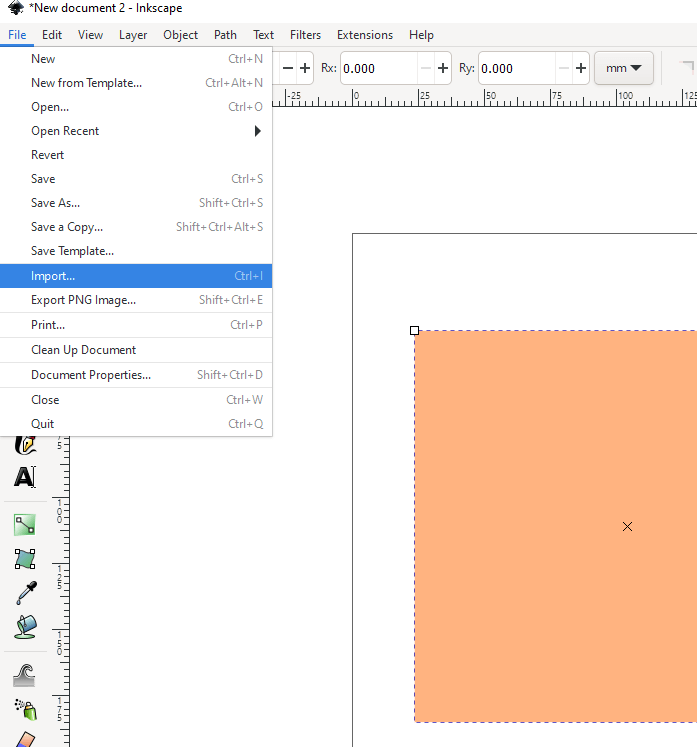
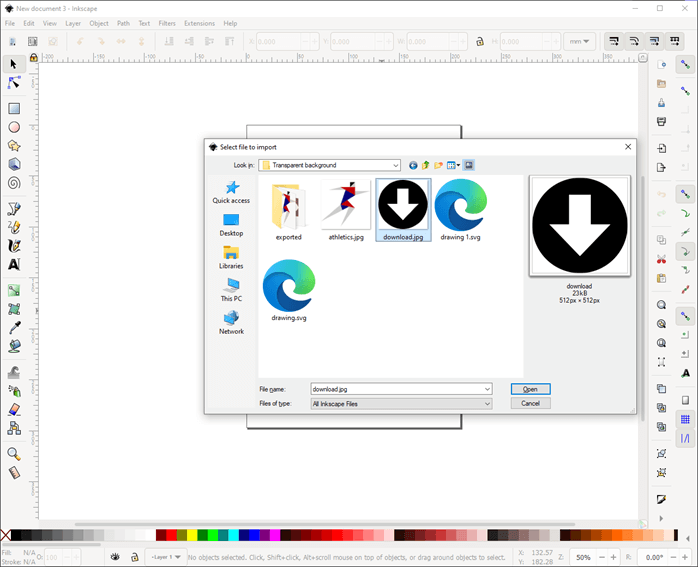
Step 3: Now since we demand to remove the background from the image or in other words make information technology transparent for that nosotros first import the file from the file carte or press Ctrl + I

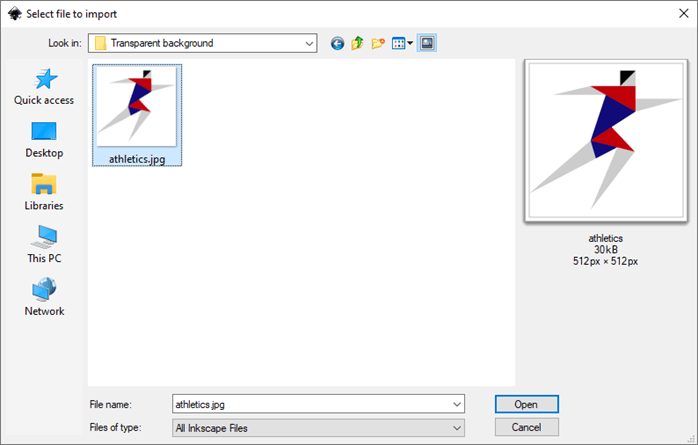
Step 4: Then navigate where for file is in our example it is athletics.jpg which we open from the dialog window.

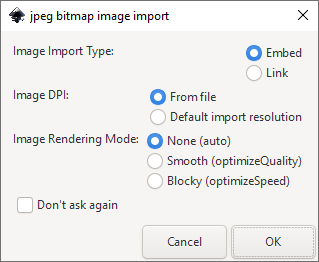
Stride five: Then we will be greeted with a jpg bitmap paradigm import dialog in which we keep all the defaults and click OK. If y'all ever use the defaults then in that location is as well an option for Don't ask again which you tin can tick.

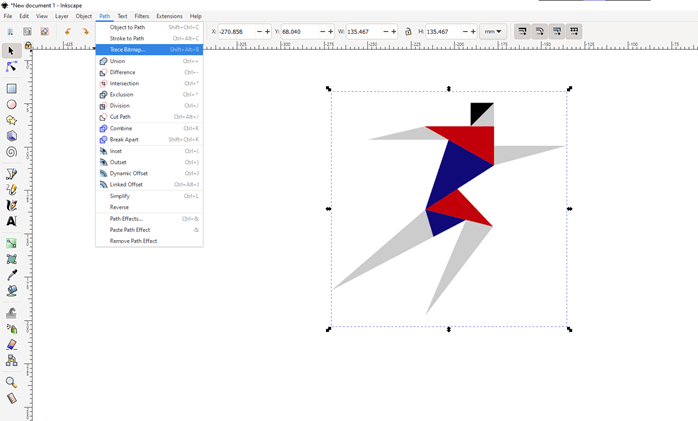
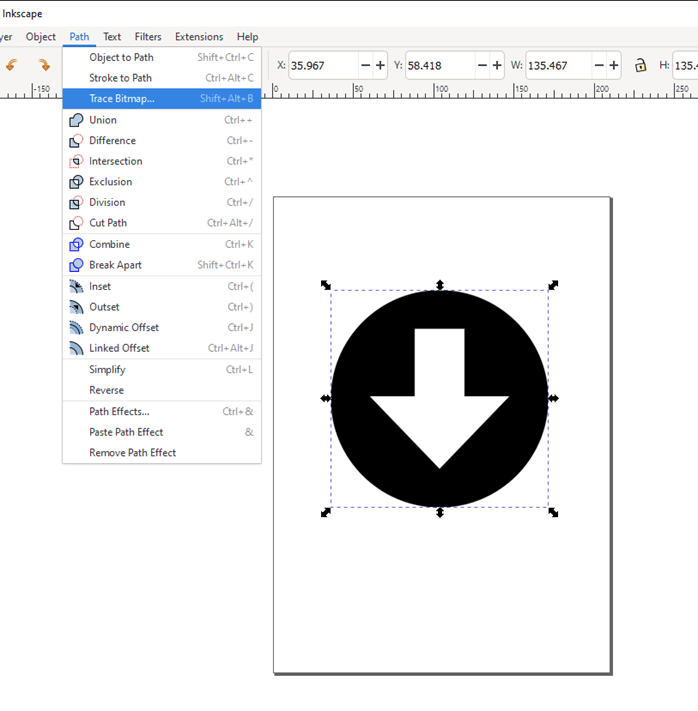
Pace 6: At present the first method which we will apply is the bitmap tracing which can exist washed from Path -> Trace Bitmap or press Shift + Alt + B. Bitmap tracing as the name advise is a process of making vector from the bitmap by redrawing the prototype.

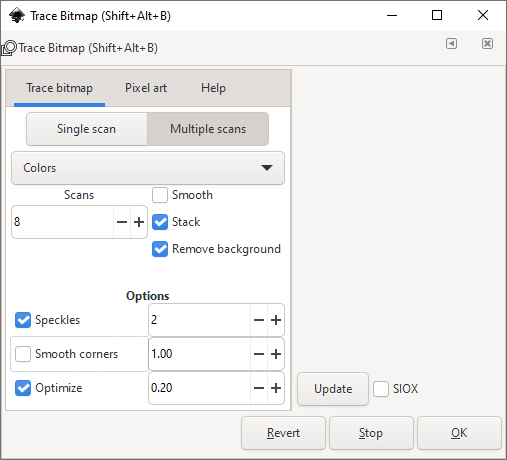
Pace 7: In the Trace Bitmap tab select multiple scans tab in that uncheck smoothen and check stack and remove background also uncheck smooth corners and so click OK and then close the Trace Bitmap dialog

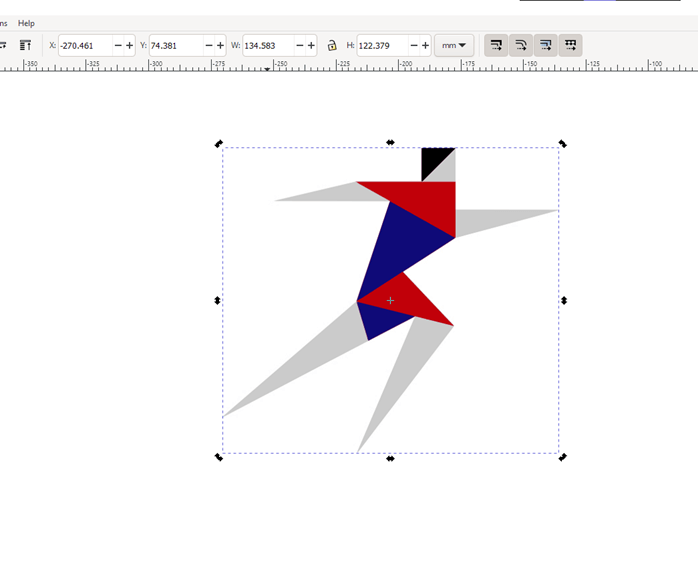
Step 8: The traced image volition be on the original epitome as shown

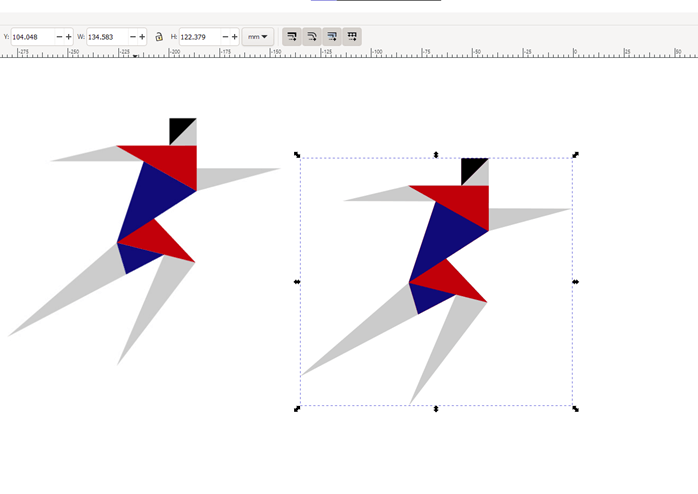
Pace nine: You can elevate the traced epitome to the side to run into the original image.

Step 10: When we zoom in and come across closely we detect that the original image has jagged edges since information technology is a bitmap and the traced image is smooth as it is converted into a vector after image tracing.

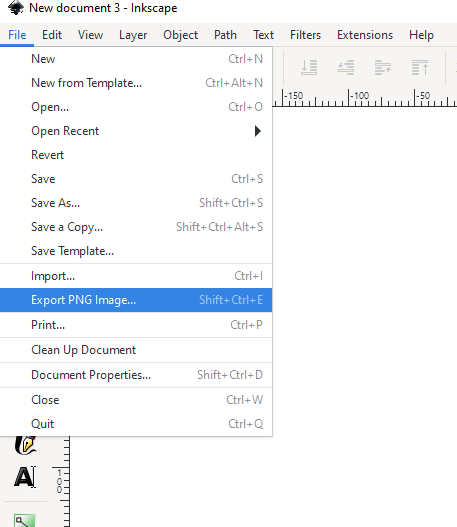
Pace 11: Next we go to File and so Export PNG Image or press Shift + Ctrl + Eastward to verify that the background is removed.

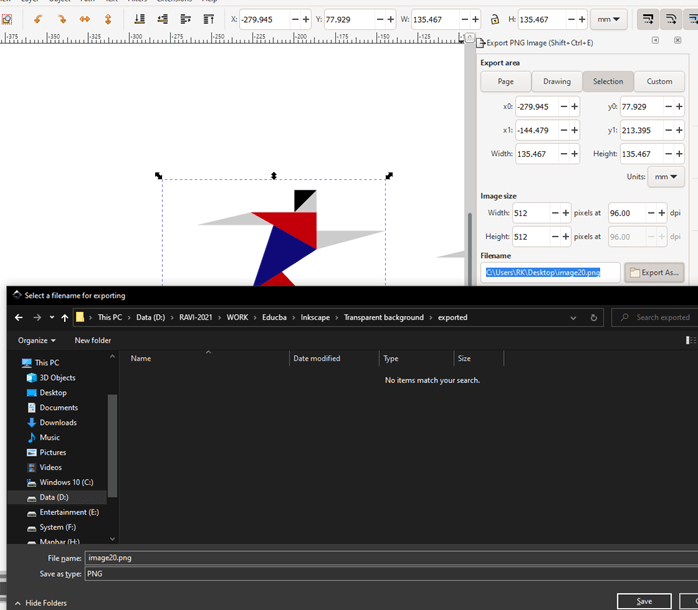
Pace 12: Offset we select the original paradigm and then select the destination folder and make sure export selection is selected, and so click Export.

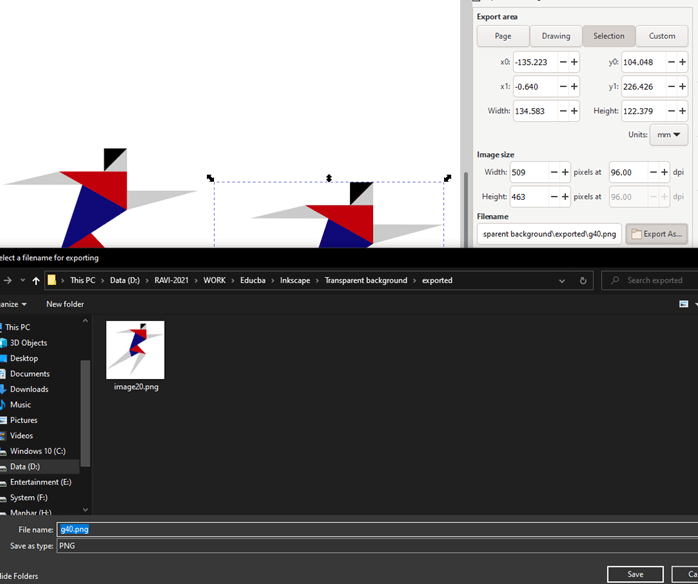
Pace xiii: And then we select the traced image so select the destination folder and make sure consign selection is selected, then click Consign.

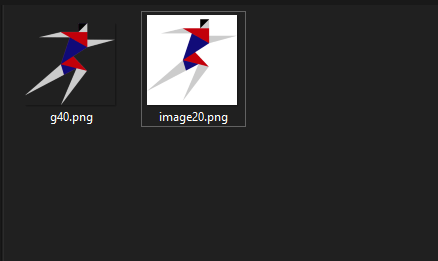
Stride 14: As we can run across in explorer that ane prototype has transparent background and the other still has the white background.

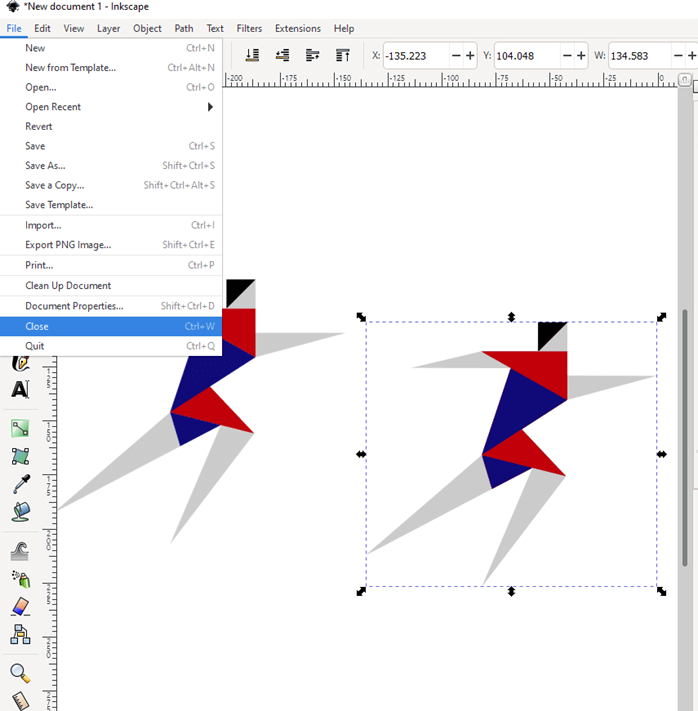
Footstep fifteen: Now we close this document from File menu or press Ctrl + W. One quirk of Inkscape is that new documents are created in new windows instead of separate tabs. And so, when you shut a document a new document is automatically created.

Step 16: Next in a new certificate we create a rectangle and give any fill from the color picker in bottom to a higher place the status bar.

Step 17: Then nosotros import the transparent background paradigm from the file menu.

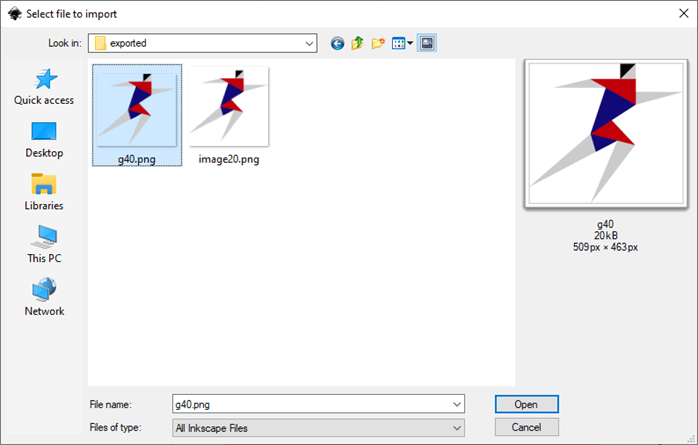
Step xviii: Navigate to the transparent background file and click open.

Step nineteen: And then from png bitmap image import dialog keep all the default settings and click OK.

Footstep 20: Adapt the image on the rectangle and you tin can run into that the background is totally transparent.

Pace 21: Now we will await at another method of making groundwork transparent which is by using selection method. Inside a new document import the file which has a background.

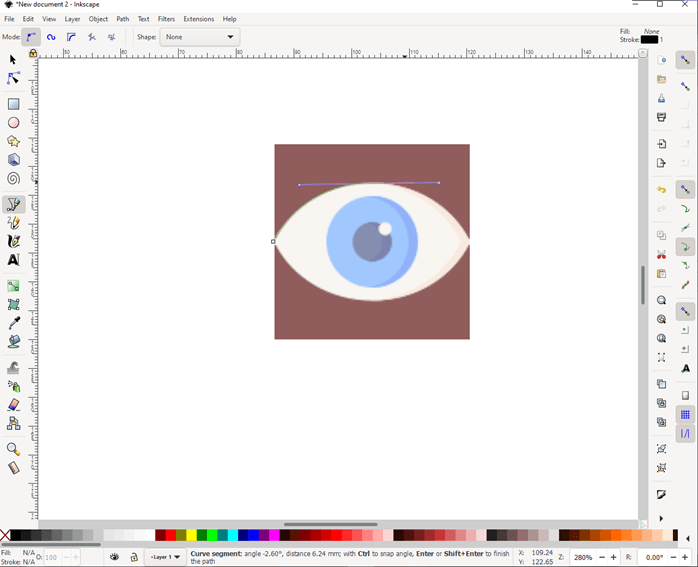
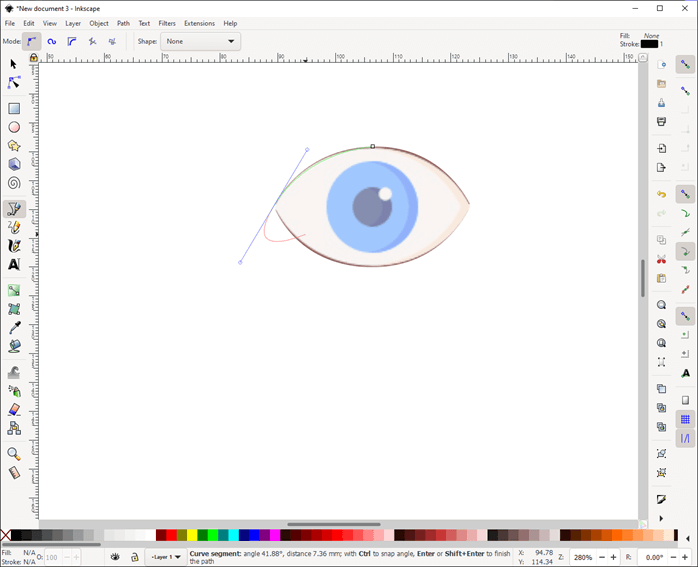
Pace 22: Now nosotros will employ describe Bezier curves and straight lines to make a selection of the middle.

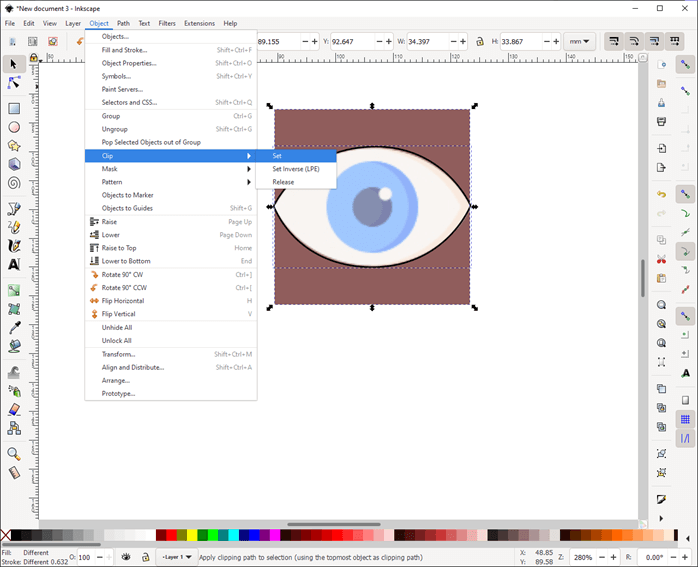
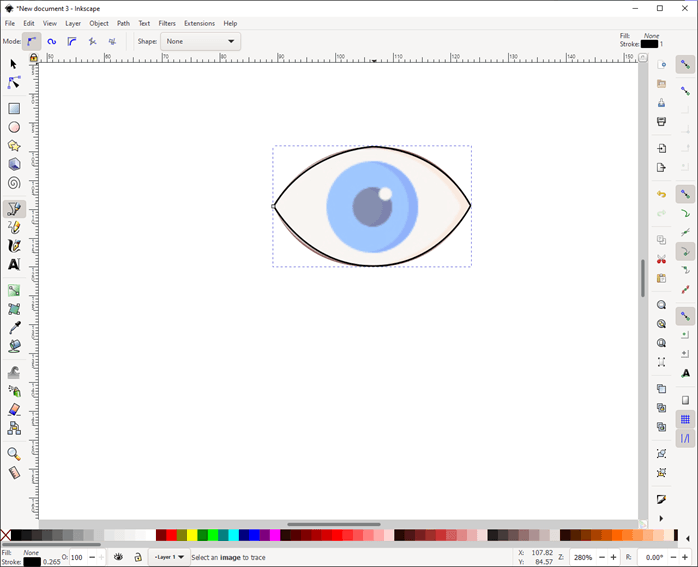
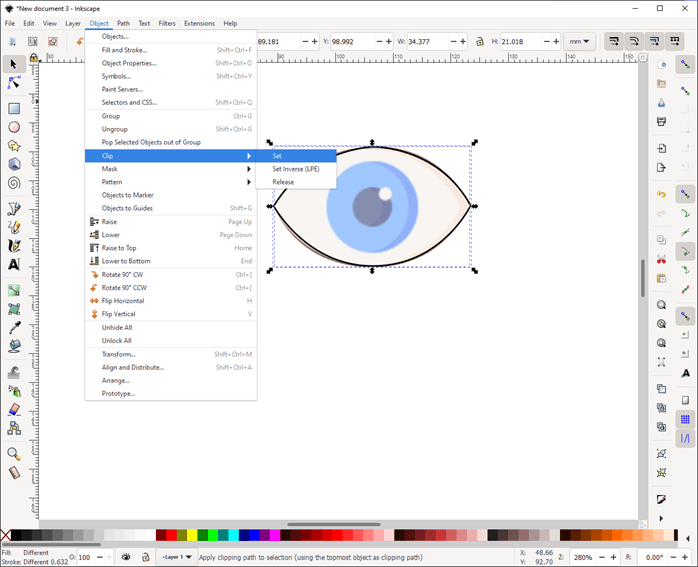
Pace 23: Once the selection is made then select both the curve and the image then go to Object -> Clip -> Set which will clip all the areas exterior the curve.

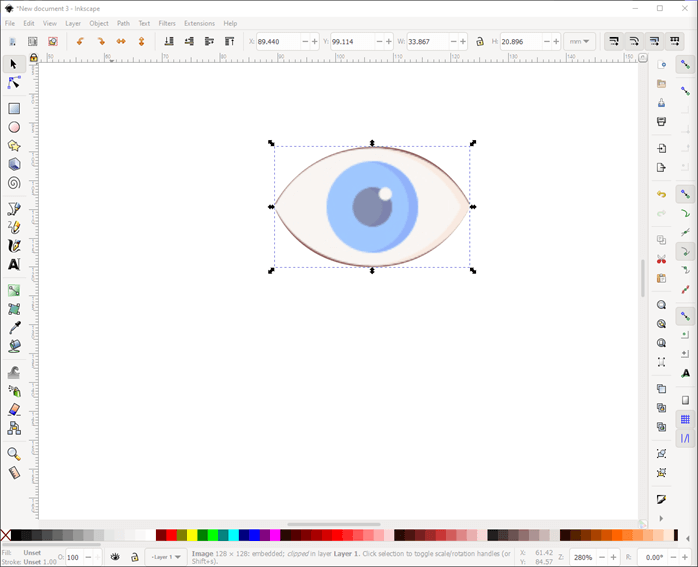
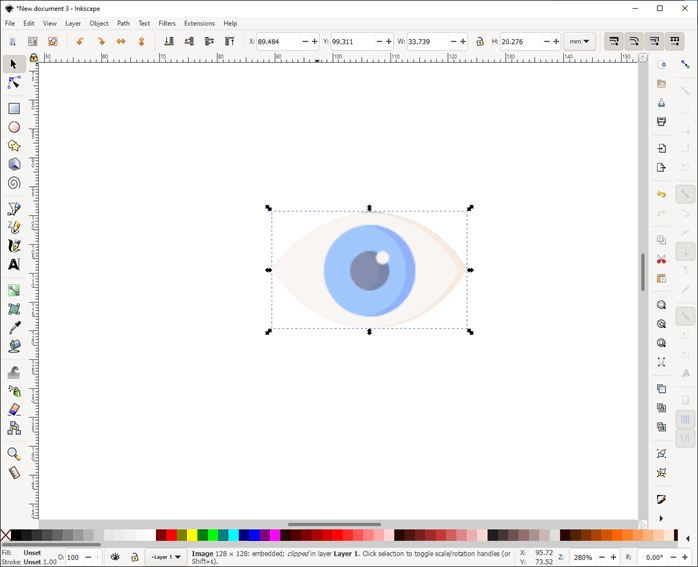
Step 24: As nosotros tin can see the area outside the curve is clipped but nosotros can however fine tune it

Stride 25: So nosotros can once again make the option using a Bezier bend tool.

Footstep 26: Nosotros will accommodate the curve so that we get the area which we desire.

Footstep 27: Again we will select both the path and the image and use clip -> set from the object menu.

Step 28: As a result of in a higher place steps we have made the transparent background using Inkscape.

Step 29: We can also remove background from a black and white paradigm. First, we will import the image in a new document.

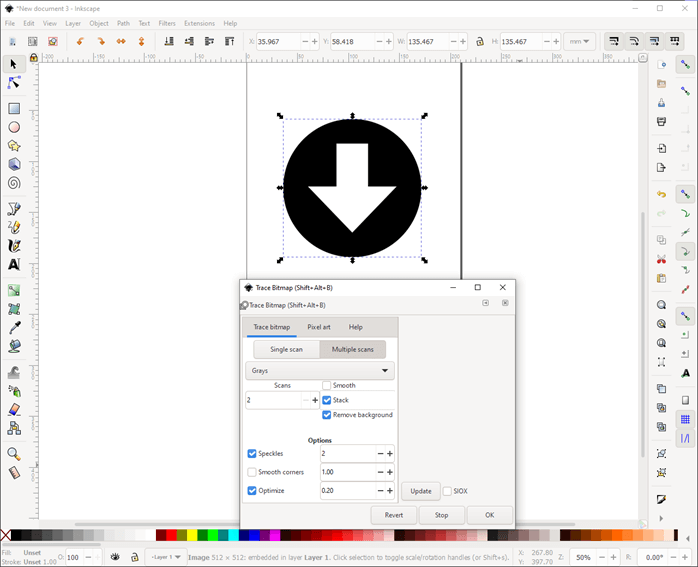
Stride 30: And so we can trace bitmap from the path menu as ever.

Step 31: And so in multiple scans tab we select Grays from the dropdown every bit there is not color and set up the number of scans to 2 as in that location is only black and white color, uncheck smooth and bank check stack and remove background. As well uncheck shine corners.

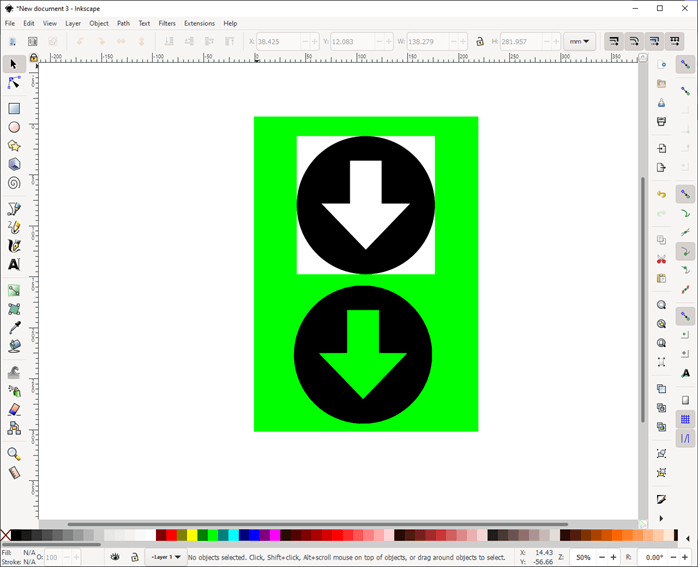
Stride 32: Again, when nosotros compare the two images side by side, we can see that we take made the paradigm background transparent.

Conclusion
In this article we have seen how to make transparent background in Inkscape. Firstly, we have started with removing background using paradigm tracing which removes the white groundwork. Then we have looked other techniques by using Bezier curves and and then clipping the outside areas to show the but the inside of the curve. Hence, we have at present successfully removed the background which can be used for any applications like nosotros and more than.
Recommended Articles
This is a guide to Inkscape transparent groundwork. Here nosotros discuss how to make transparent groundwork in Inkscape along with the steps. You may also take a expect at the following articles to learn more –
- Inkscape Alternatives
- What is Inkscape?
- Wrike Alternatives
- 3ds Max Interior Design
How To Put A Image As A Background In Inkscape,
Source: https://www.educba.com/inkscape-transparent-background/
Posted by: davisstectint.blogspot.com


0 Response to "How To Put A Image As A Background In Inkscape"
Post a Comment